1. Flutter 상에서의 위젯
- UI를 만들고 구성하는 모든 기본 단위 요소
- 눈에 보이지 않는 요소들까지 위젯 (center, columnm, padding 등)
- 즉 모든 것이 위젯이다.
2. Stateless widgets VS Stateful widgets
- Stateless : 이전 상호작용의 어떠한 값도 저장하지 않음 (상태가 없는 정적인 위젯)
1. 스크린 상에 존재만 할 뿐 아무것도 하지 않음
2. 어떠한 실시간 데이터도 저장하지 않음
3. 어떤 변화(모양,상태)를 유발하는 value값을 가지지 않음
- Stateful : Value 값을 지속적으로 추적 보존 (계속 움직이나 변화가 있는 위젯)
1. 사용자의 interaction에 따라 모양이 바뀜
2. 데이터를 받게 되었을 때 모양이 바뀜
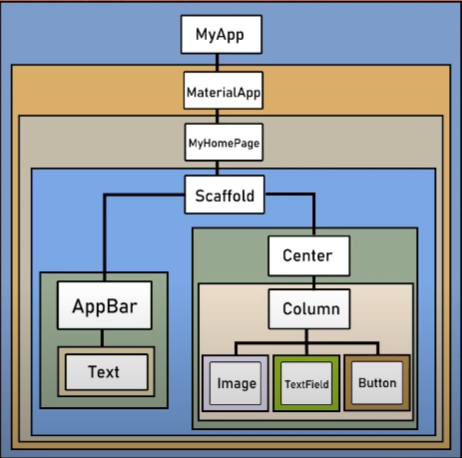
3. Widget tree
1. Widget들은 tree 구조로 정리될 수 있음
2. 한 Widget 내에 얼마든지 다른 widget들이 포함될 수 있음
3. Widget은 부모 위젯과 자식 위젯으로 구성
4. Parent widget을 widget container라고 부르기도 함

출처 : https://youtu.be/jI4kqLdqXic 이해가 완전 잘되게 설명해주심
'Flutter' 카테고리의 다른 글
| Build Context와 snackbar (1) | 2023.03.20 |
|---|---|
| Drawer (0) | 2023.03.20 |
| Text style, Image 업로드 (0) | 2023.03.19 |
| 위젯정리 (0) | 2023.03.19 |
| 플러터 프로젝트 폴더와 기본 코드 이해하기 (0) | 2023.03.19 |


