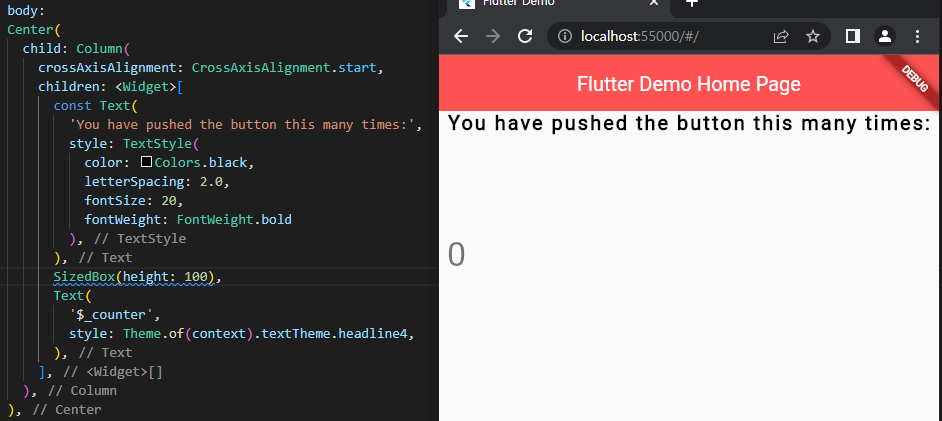
Text style

crossAxisAlignment : 왼쪽 정렬
letterSpacing : 자간
SizedBox() : 텍스트 사이에 공간 설정
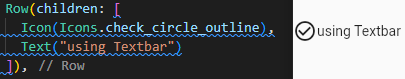
Icon 설정

Image 업로드
1. asset 폴더를 만들고 그 안에 사진을 넣는다

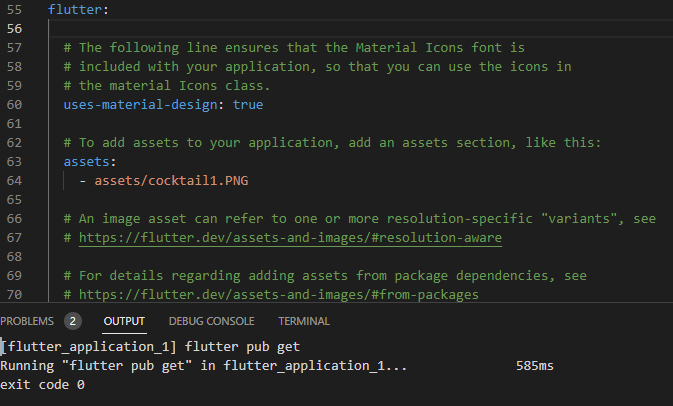
2. pubspec.yaml 파일로가서

이 부분을 수정해주고 저장해주면 exit code 0이 나오면 저장이 된 것이다.
assets:
- assets/cocktail1.png
여기서 PNG 파일로 설정하면 안나오고 png로 고치니까 그림이 나왔는데, 이 점을 주의해야한다.
다시 main.dart파일로 돌아와서
CircleAvatar(
backgroundImage: AssetImage('assets/cocktail1.png'),
radius: 60.0,),

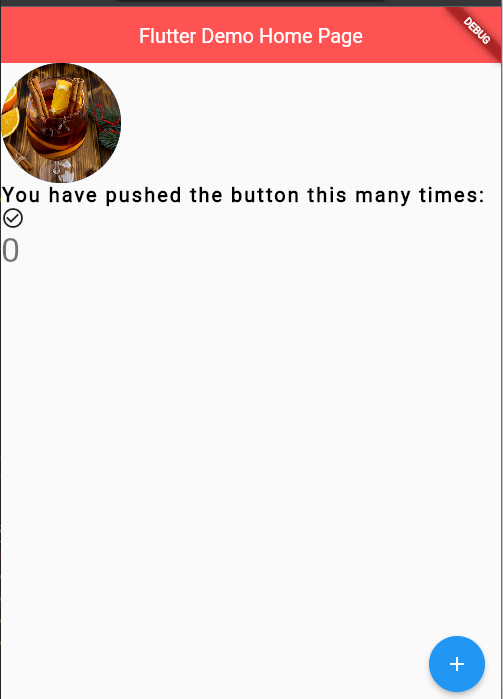
사진이 업로드 됨을 알 수 있다.
구분 선 추가
Divider(
height: 60.0,
color: Colors.blueGrey,
thickness: 0.5,
endIndent: 30.0,
),
'Flutter' 카테고리의 다른 글
| Build Context와 snackbar (1) | 2023.03.20 |
|---|---|
| Drawer (0) | 2023.03.20 |
| 위젯정리 (0) | 2023.03.19 |
| 플러터 프로젝트 폴더와 기본 코드 이해하기 (0) | 2023.03.19 |
| Widget (2) | 2023.03.19 |


